ESP32でWebサーバーを立てよう【ESP32, ESPAsyncWebServer】
はじめに
ESP32でWebサーバーを立てる方法を紹介します。
これを利用すれば、UIを手軽に実装でき、プログラムの設定値をスマホ等のWebブラウザから手軽に変更可能にするなどの活用ができます。
今回はESP32でWebサーバーを立て、ブラウザからWebページを表示するところまでを紹介します。
※ESP32がアクセスポイントモードでうまく動作しない場合、使用しているArduino IDEのバージョンが原因のことがあります。
特に Arduino IDE 2.x系では、ESP32のボードパッケージとの相性で不具合が起きることがあるため、注意が必要です。
対策としては、Arduino IDE 1.8.19の使用をおすすめします。
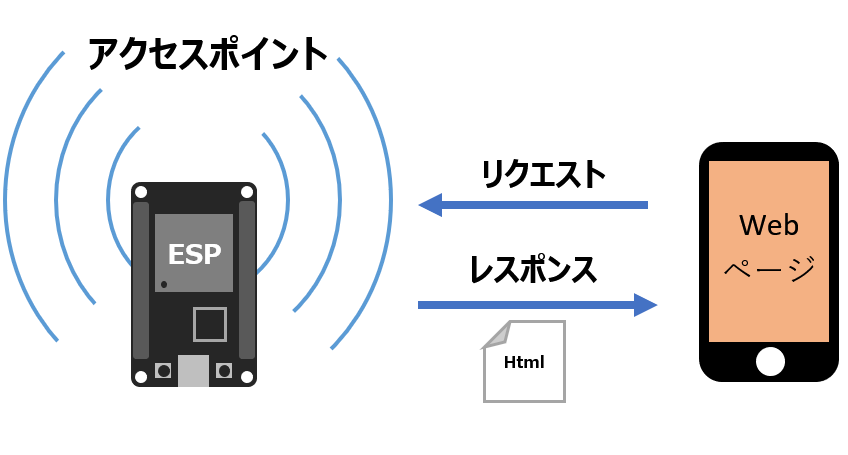
構成イメージ
ESP32のWi-Fi設定をsoftAPモードに設定し、Webサーバーを動かします。
softAPモードに設定することで、ESP32自身がアクセスポイントとなり、直接スマホ等をESP32に接続することができます。

ライブラリの準備
Arduino IDEに、必要なライブラリをインストールしていきます。
最初にWebサーバーを動かすための「ESPAsyncWebServer」をインストールします。
Githubページ(https://github.com/me-no-dev/ESPAsyncWebServer)からzipファイルをダウンロードします。
Arduinoのライブラリがある場所へ移動し、解凍したzipのフォルダ名を「ESPAsyncWebServer」に変更し、配置します。
(例: C:\Users\USER\Documents\Arduino\libraries\ESPAsyncWebServer)
次に、ESPAsyncWebServerが依存している「AsyncTCP」というライブラリもインストールします。
Githubページ(https://github.com/me-no-dev/AsyncTCP)からzipファイルをダウンロードします。
Arduinoのライブラリがある場所へ移動し、解凍したzipのフォルダ名を「AsyncTCP」に変更し、配置します。
(例: C:\Users\USER\Documents\Arduino\libraries\ESPAsyncWebServer)
ESP32のフラッシュメモリにファイルを書き込むツール「Sketch data upload」をインストールします。
Githubページ(https://github.com/me-no-dev/arduino-esp32fs-plugin)のInstallation内のリンクからリリースページに移動し、zipファイルをダウンロードします。
Arduinoのライブラリがある場所の一つ上の階層のフォルダに「tools」というフォルダを作成します。
(例: C:\Users\USER\Documents\Arduino\tools)
「tools」フォルダ内に解凍したzipの中にある「ESP32FS」フォルダを配置します。
(例: C:\Users\USER\Documents\Arduino\tools\ESP32FS)
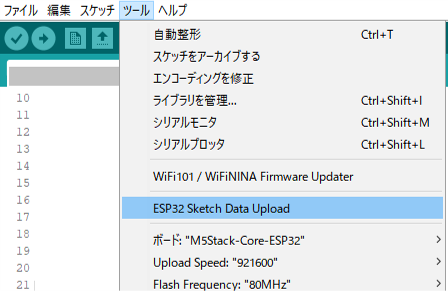
Arduino IDE を起動し、「ツール」メニューに「ESP32 Sketch Data Upload」という項目が作られていればインストール完了です。

プログラムの準備
Arduino IDEで以下のようなプログラムを作成・保存して、ESP32に書き込みます。
#include <WiFi.h>
#include "ESPAsyncWebServer.h"
#include "SPIFFS.h"
const char ssid[] = "ESP32AP-TEST";
const char pass[] = "12345678"; // パスワードは8文字以上
const IPAddress ip(192,168,123,45);
const IPAddress subnet(255,255,255,0);
AsyncWebServer server(80); // ポート設定
void setup()
{
Serial.begin(115200);
// SPIFFSのセットアップ
if(!SPIFFS.begin(true)){
Serial.println("An Error has occurred while mounting SPIFFS");
return;
}
WiFi.softAP(ssid, pass); // SSIDとパスの設定
delay(100); // このdelayを入れないと失敗する場合がある
WiFi.softAPConfig(ip, ip, subnet); // IPアドレス、ゲートウェイ、サブネットマスクの設定
IPAddress myIP = WiFi.softAPIP(); // WiFi.softAPIP()でWiFi起動
// 各種情報を表示
Serial.print("SSID: ");
Serial.println(ssid);
Serial.print("AP IP address: ");
Serial.println(myIP);
// GETリクエストに対するハンドラーを登録
// rootにアクセスされた時のレスポンス
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/index.html");
});
// style.cssにアクセスされた時のレスポンス
server.on("/style.css", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/style.css", "text/css");
});
// サーバースタート
server.begin();
Serial.println("Server start!");
}
void loop() {}
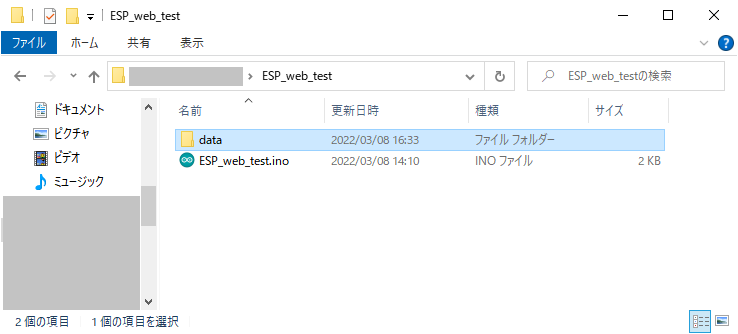
次に、保存したプログラムのフォルダに「data」というフォルダを作成します。
(例: C:\work\ESP_web_test名\data)

「data」フォルダの中に「index.html」と「style.css」を以下の内容で作成します。
・ index.html
<!DOCTYPE html>
<html>
<head>
<title>ESP32 Web Server</title>
<link rel="icon" href="data:,">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>ESP32 Web Server</h1>
<p>Hello World!</p>
</body>
</html>・ style.css
html {
font-family: Helvetica;
display: inline-block;
margin: 0px auto;
text-align: center;
}
h1{
color: #0F3376;
padding: 30px;
font-size: 1.5rem;
}
p{
font-size: 3.0rem;
}
ESP32のフラッシュメモリにファイルを書き込みます。
Arduino IDEで、ESP32に書き込んだプログラム(例: ESP_web_test.ino)を開き、ESP32をつないだ状態で、
「ツール」メニューから「ESP32 Sketch Data Upload」を実行して書き込みます。
実行
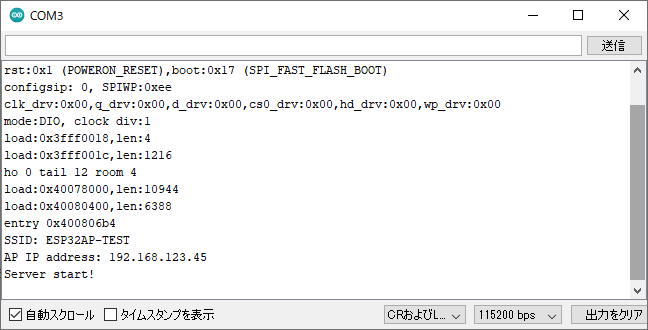
Arduino IDEから「シリアルモニタ」を起動し、ESP32のリセットボタンを押して起動時のログを確認します。
その中からSSIDとIPアドレスが表示されていれば、ESP32がアクセスポイントモードで起動しています。

PCやスマホ等をESP32のアクセスポイントに接続し、Webブラウザから設定したIPアドレス(例: 192.168.123.45)にアクセスします。
以下のような画面が表示されていれば成功です。

おわりに
今回はESP32でWebサーバーを立て、ブラウザからWebページを表示する方法を紹介しました。
UIを手軽に実装できるため、応用範囲が広く便利そうだと感じています。
次回はプログラムの設定値をWebブラウザから変更する方法を紹介したいと思います。
