【スマートものづくりエキスパート育成スクール取組】(9)グレースケール化

はじめに
文字認識のスコアを上げるための検証を引き続き行っていきます。
前回の記事 【スマートものづくりエキスパート育成スクール取組】(8)画像フォーマットによる比較 より、カメラから取得したままの生データ、”jpg”、”png”、”bmp”フォーマットで検証を行い、それぞれで大きな差が見られなかったことから、生データを使用することにしました。
次は画像処理で検証を行います。
画像処理
画像処理とは、取得した画像データを加工したり、色合いを変えたりなど画像に処理を行うことです。
認識対象であるカードに記載されている文字を、OCRで検出しやすくなるように考えます。
今回はグレースケール化を考えたいと思います。
グレースケール化
グレースケール化とは、カラー画像を白~灰色(グレー)~黒の色で表現します。
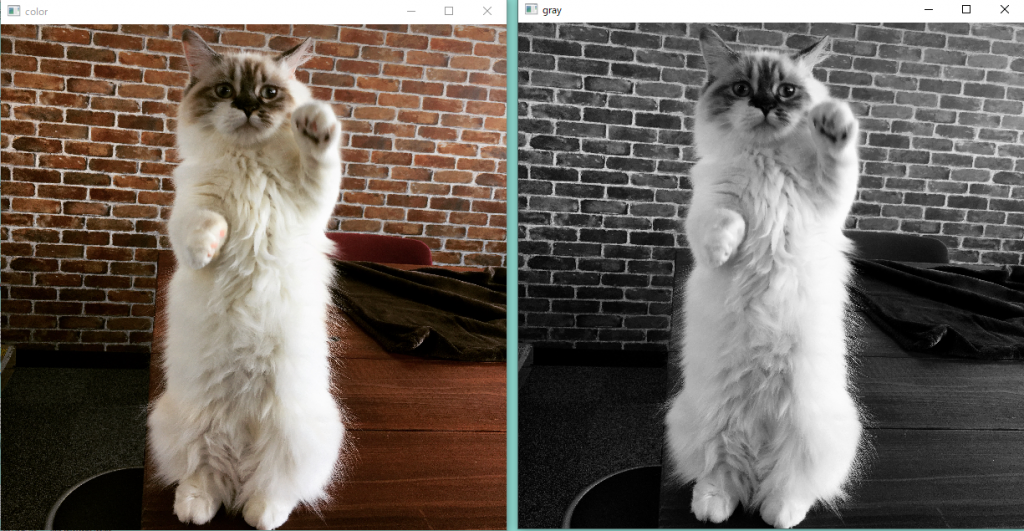
弊社の広報部長であり癒しであるいなばちゃんの招き猫スタイルの写真を例にしてみます。
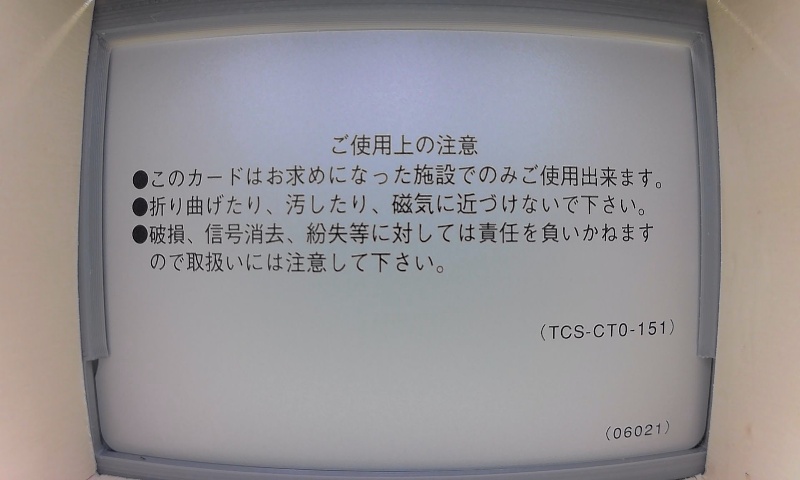
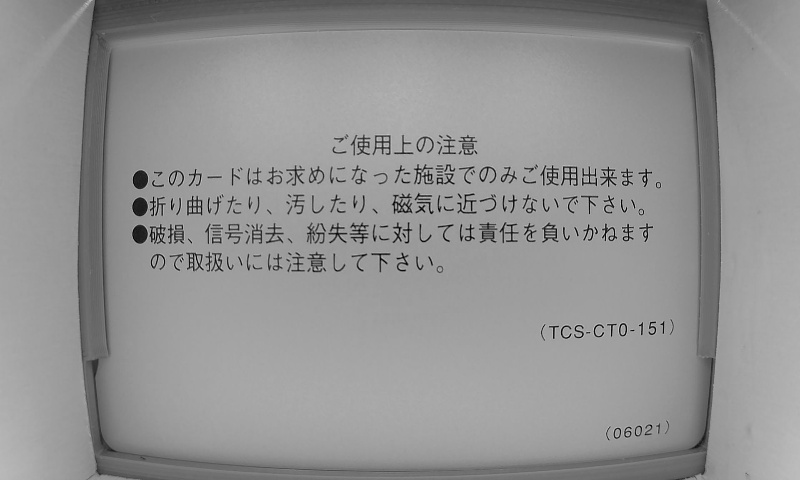
左側の写真はカメラで撮影した画像、これをグレースケール化すると右側の画像のようになります。

グレースケール化する理由
画像データは画素の集まりです。
画像を大きく拡大していくと沢山の点が集まって構成されていて、この一つ一つの点が画素です。
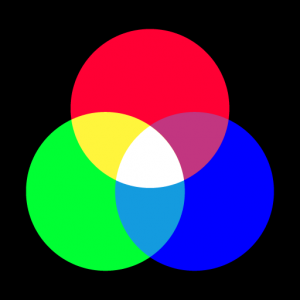
画素は一般的に三原色(RGB)で表されています。

RGBとは、”R”(RED)、”G”(GREEN)、”B”(BLUE)の3色から成り立っており、
3色を混ぜることで幅広い色を再現しています。
テレビやパソコン、スマートフォンなどのディスプレイもこの方法が使われています。
色はR、G、Bの各要素がどれだけ含まれているかで表現します。
各要素は一般的にそれぞれ0~255の256段階で表すことができます。
例えば、RGBの各要素の値を(Rの値, Gの値, Bの値)で表すと以下のようになります。
・赤:(255, 0, 0)
・緑:(0, 255, 0)
・青:(0, 0, 255)
・黄:(255, 255, 0)
・紫:(255, 0, 255)
・白:(255, 255, 255)
・黒:(0, 0, 0)
値の組み合わせにより、256 x 256 x 256 = 16777216パターンの色を表現することができます。
一方でグレースケール画像の場合、RGBの各要素の値は同じになります。
RGB各要素の値が同じになると、白~黒のグレーの濃淡で表現されます。
RGB各要素の値が同じであれば、3つの要素で表現する必要がないため、256パターンで済み、画像のデータサイズを小さくすることができます。
余分な情報をカットすることで、認識精度を上げるとともに処理時間の短縮を目的とします。
検証
カメラから撮影したままの画像と、そこからグレースケール化した画像とで
平均スコアと平均処理時間の比較を行います。
画像のグレースケール化は、次のプログラムを使用します。
OpenCVでは様々な画像処理の関数が用意されており、簡単に使用することができます。
gray_img = cv2.cvtColor(img, cv2.COLOR_BRG2GRAY) # imgにグレースケール化したい画像を指定結果
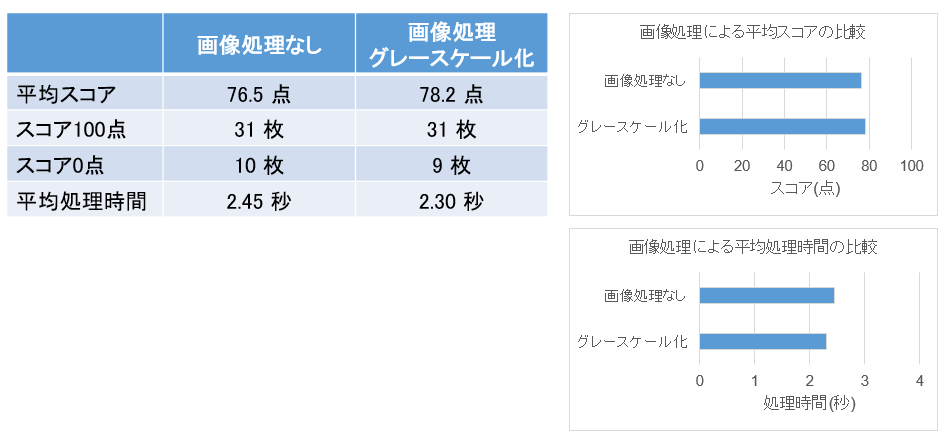
別番号が異なる44枚のカードに対して実験を行いました。
大きな差はありませんでしたが、グレースケール化を行った方が平均スコアが上がり、平均処理時間が短縮できました。

考察
左側が元の画像、右側がグレースケール化した画像です。


カードの背景がグレー、文字色が黒であることから、スコアに大きな差が見られなかったのではないかと考えられます。
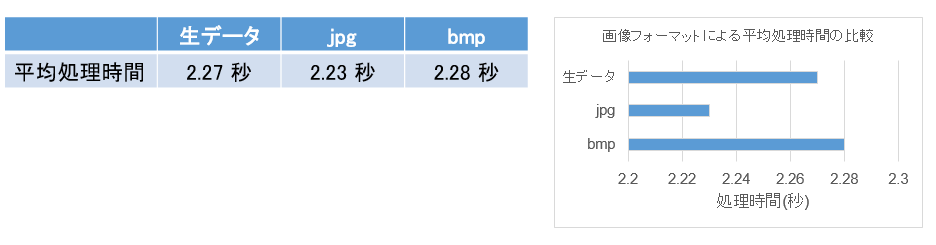
処理時間については、前回の画像フォーマットの比較実験の結果より
データサイズが大きい”bmp”フォーマットが処理時間がかかっていることから、
データサイズが大きいと処理時間がかかることがわかります。

グレースケール化することでデータサイズが小さくなり、処理時間が短縮できたと考えられます。
また、2値化やノイズ除去などを他の画像処理を行う前にグレースケール化を行うことで処理を軽くできるため、グレースケール化は画像処理を行う際にはマストだと思われます。
まとめ
文字認識のスコアを上げる方法として、画像処理を行い検証しました。
まずはグレースケール化を行いました。
大きな違いは見られませんでしたが、予想した通りスコアが上がり、処理時間を短縮することができました。
今後は2値化やノイズ除去など他の画像処理でも検証を行いたいと思います。
次回は、これまで取得してきたデータを解析し
さらに文字認識のスコアを上げる方法を検討したいと思います。