Webサーバと通信しよう【Node.js, Python】
はじめに
以前の記事にて、Raspberry PiでNode.jsを利用したWebサーバを立ち上げる方法を紹介しました。
今回は、Webサーバと通信して、メッセージを送受信する方法を紹介します。

事前準備
- Raspberry Piのセットアップ(OSはRaspberry Pi OS)
- インターネット接続環境
- Node.jsでWebサーバを立てる
GETとPOST
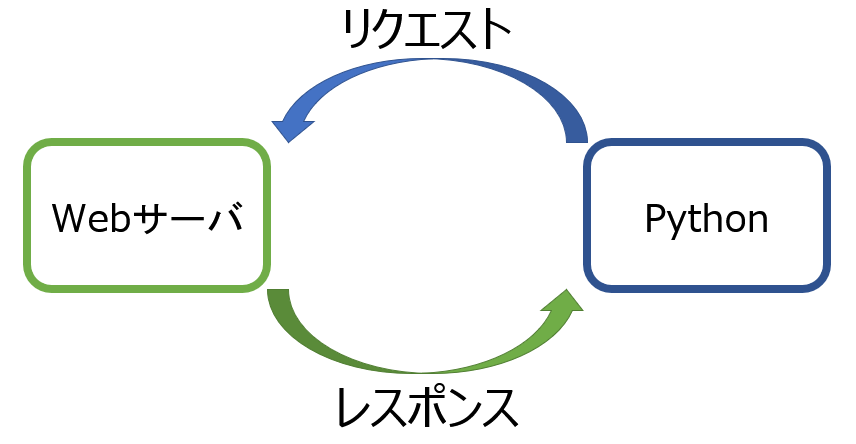
今回はHTTPリクエストのGETとPOSTの2通りの方法でメッセージの送受信を行います。
GETは、基本的にWebサーバから指定したURLの内容を取り出す目的で使用されます。その際に、URLにデータを付けて送信することも可能なため、データの送受信が可能になっています。
POSTは、データをWebサーバに送る目的で使用されます。情報はHTTPのBobyに格納して送信されるため、URLに情報は入りません。
Webサーバでリクエスト受信処理 (サーバー側)
初めにWebサーバのリクエスト受信処理を作っていきます。
Webサーバは以前の記事で作成したもので行います。(フォルダ名を「testweb」、テンプレートエンジンにPugを指定しています。)
「testweb\routes\index.js」ファイルを以下のように書き換えます。
var express = require('express');
var router = express.Router();
// GET ホームページ表示
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
// GETリクエスト受信処理
router.get('/get_test', function(req, res) {
console.log('req_msg:' + req.query.msg); //受信メッセージ表示
res.send('Hello Pyhon GET'); //応答メッセージ送信
});
// POSTリクエスト受信処理
router.post('/post_test', function(req, res) {
console.log('req_msg:' + req.body.msg); //受信メッセージ表示
res.send('Hello Pyhon POST'); //応答メッセージ送信
});
module.exports = router;PythonでGETリクエスト送信 (クライアント側)
次にPythonでリクエスト送信プログラムを作っていきます。
今回はPython3でrequestsモジュールを使ってリクエスト送信を行います。
ターミナルで以下のコマンドを実行します。
pip3 install requests次にGETリクエストのプログラムを作ります。
「request_test_get.py」ファイルを作成し、中身を以下のように書き換えます。
import requests
test_msg = 'Hello_Web_Server'
response = requests.get('http://localhost:3000/get_test?msg=' + test_msg)
print('status_code:' + str(response.status_code)) # HTTPのステータスコード取得
print('res_msg:' + response.text) # レスポンスを文字列で取得PythonでPOSTリクエスト送信 (クライアント側)
次にPOSTリクエストのプログラムを作ります。
「request_test_post.py」ファイルを作成し、中身を以下のように書き換えます。
import requests
test_msg = 'Hello_Web_Server'
response = requests.post('http://localhost:3000/post_test', data={'msg': test_msg})
print('status_code:' + str(response.status_code)) # HTTPのステータスコード取得
print('res_msg:' + response.text) # レスポンスを文字列で取得Webサーバと通信する
初めににサーバを立ち上げます。
ターミナルを開き、Webサーバのプロジェクトフォルダに移動して、以下のコマンドでサーバを動かします。
npm start次に新しくターミナルを開き、以下のコマンドでGETリクエストのpythonプログラムを実行します。
python3 request_test_get.pyそれぞれのターミナルに以下のようなlogが表示されれば通信成功です。
Webサーバ
req_msg:Hello_Web_Server
GET /get_test?msg=Hello_Web_Server 200 3.388 ms - 15Python
status_code:200
res_msg:Hello Pyhon GETstatus_code 200はリクエスト成功を意味しています。
Webサーバのlogから、URLにメッセージが連結され送信されていることが分かります。
次に、以下のコマンドでPOSTリクエストのpythonプログラムを実行します。
python3 request_test_post.pyそれぞれのターミナルに以下のようなlogが表示されれば通信成功です。
Webサーバ
req_msg:Hello_Web_Server
POST /post_test 200 74.404 ms - 16Python
status_code:200
res_msg:Hello Pyhon POSTWebサーバのlogから、メッセージは受信できていますが、URLにはメッセージがないことが分かります。
おわりに
Webサーバと通信して、メッセージを送受信する方法を紹介しまいました。
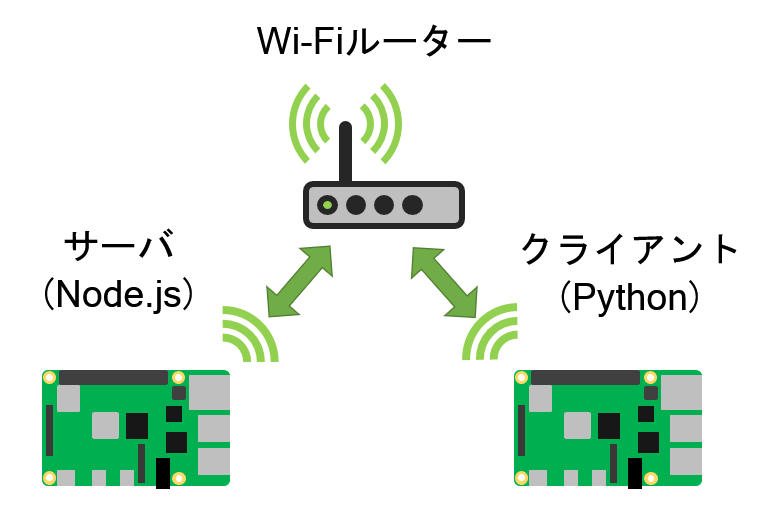
今回は1つのRaspberry Pi内でWebサーバと通信しましたが、別のRaspberry Piを用意する等サーバー側とクライアント側を分けることで、ネットワークを介して2つの機器間で通信を行うことができます。

次回は、センサを使った簡易なシステムの作成方法をご紹介したいと考えています。