ファイルのダウンロード実装する【Node.js】
はじめに
今回は、ブラウザからファイルをダウンロードできるプログラムを作成します。
システムからファイルをダウンロードできると何かと便利なため、Node.js+Pugの環境で実装してみたいと思います。
プログラムの準備
Nodeサーバーを以下のコマンドで作成します。
express text_dl --view=pug
cd text_dl
npm install
次にライブラリを準備します。
webページからサーバーへ通信を行う必要があるため、「jQuery」というjavascriptライブラリを使用します。(参考)
次にサーバー側にwebページからの通信に対して、日時とメッセージをテキストファイルに保存する処理を実装します。
「text_dl/routes/index.js」ファイルを以下のように書き換えます。
var express = require('express');
var router = express.Router();
// ホームページの表示
router.get('/', function(req, res, next) {
res.render('index', { title: 'DL_text' });
});
// 「fs」モジュールの使用
var fs = require('fs');
// ファイルの保存場所の指定
var currentDirectory = process.cwd(); // カレントディレクトリの取得
var txt_path = currentDirectory + "/public/test_text.txt";
console.log(txt_path); // logの表示
// ファイル書き込みリクエスト受信処理
router.get('/ajx_write_text', function(req, res, next){
// 日時の取得
var date = new Date();
var today_date = ('0000' + date.getFullYear()).slice(-4) + "/" + ('00' + (date.getMonth() + 1)).slice(-2) + "/" + ('00' + date.getDate()).slice(-2);
var now_time = ('00' + date.getHours()).slice(-2) + ":" + ('00' + date.getMinutes()).slice(-2) + ":" + ('00' + date.getSeconds()).slice(-2);
// 書き込みデータ作成(日時, メモ内容)
var wdata = today_date + " " + now_time + ", " + req.query.text + '\n';
//ファイル書き込み
var resp = 'OK';
try{
fs.appendFileSync(txt_path, wdata, 'utf-8');
}
catch(err){
resp = 'NG';
}
console.log(resp);
// 結果送信
res.json({
res : resp,
});
});
module.exports = router;
次にWeBページ側にメッセージの入力と送信、ファイルのダウンロードができる処理を実装します。
「text_dl/views/index.pug」ファイルを以下のように書き換えます。
doctype html
html
head
title=title
link(rel='icon', href='data:,')
link(rel='stylesheet', href='/stylesheets/style.css')
//- jqueryライブラリの読み込み
script(src='/javascripts/jquery-3.6.0.min.js')
body(onload='onload()')
p() メモ
//- テキスト入手欄
input(type="text" name="memo" id="memo" placeholder="メモを入力")
//- テキスト書き込みリクエスト
button(onclick="req_write()") 送信
br
//- アラートテキスト
div(id="err_msg" hidden) 送信失敗
br
//- ダウンロードボタン
a(href="#" download="test.txt" id="dl_btn") テキストファイルダウンロード
script.
// 画面ロード時の処理
function onload(){
// ダウンロードするファイルのパスをダウンロードボタンに設定
$('#dl_btn').attr('href', "/test_text.txt");
}
function req_write(){
if($('#memo').val() != ""){
console.log($('#memo').val());
// サーバーへファイル書き込みリクエスト
$.ajax({
url:'/ajx_write_text',
type: 'GET',
timeout: 3000,
data:{
text : $('#memo').val(),
}
})
// 通信失敗時
.fail( (err)=>{
$('#err_msg').text("送信失敗");
$('#err_msg').prop('hidden',false);
})
// 通信成功時
.done( (res)=>{
if(res.res == "OK"){
// 処理成功時
$('#memo').val("");
$('#err_msg').prop('hidden',true);
}
else {
// 処理失敗時
$('#err_msg').text("サーバー:ファイル書き込み失敗");
$('#err_msg').prop('hidden',false);
}
});
}
else{
// テキスト未入力時
$('#err_msg').text("メモを入力してください");
$('#err_msg').prop('hidden',false);
}
}
実行
ターミナルを開き、Webサーバのプロジェクトフォルダに移動して、以下のコマンドでサーバを動かします。
npm start
ブラウザを開き、「http://localhost:3000」にアクセスします。

テキストの入力欄に任意の文字を入力し、送信ボタンを押します。

その後、テキストファイルダウンロード をクリックしテキストファイルをダウンロードします。

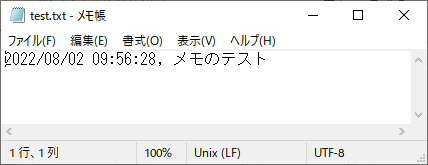
ダウンロードしたテキストファイルには入力内容が書き込まれていることが確認できます。

おわりに
ブラウザからファイルをダウンロードできるプログラムを作成しました。
設定情報をテキストファイルにしてダウンロードできる等、ダウンロードが実装できるとより使いやすいシステムが実現できると思います。