スマホやタブレットでの利用を快適に!HTMLのinput要素type属性のお役立ちテクニック
はじめに
この記事では、スマートフォンやタブレットでのHTMLのinput要素のちょっとしたテクニックをご紹介します。
私がIoTの導入ソフトを作成する際に、作業者から「入力をもっと楽にできないか」とお話されることがあります。
その経験をもとに、私がHTMLで気を付けているinput要素についてご紹介します。
type属性を設定することで使用者にやさしい入力欄になりますので試してみてください。
type=tel
<input
type="tel"
>type属性の”tel”はinput要素にユーザーが電話番号を入力するために存在します。
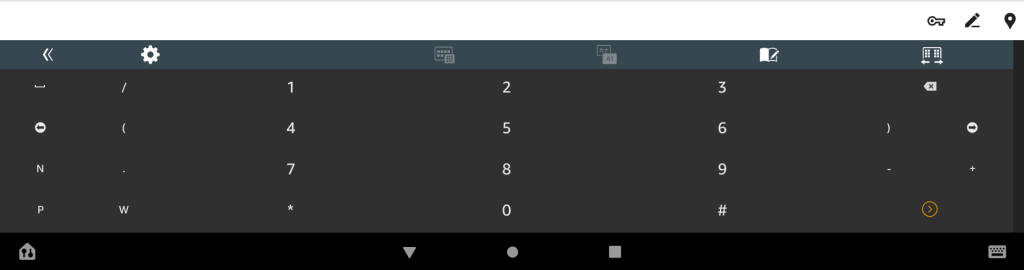
これを設定していると、タブレットやスマホの仮想キーボードが自動で数値入力タイプになります。


type属性にnumberを設定するよりも仮想キーボードに表示する項目を減らすことができます。
ただし、入力制限はかかっておらず文字入力ができることには注意が必要です。
type=url
<input
type="url"
>type属性の”url”はinput要素にユーザーがURLを入力するために存在します。
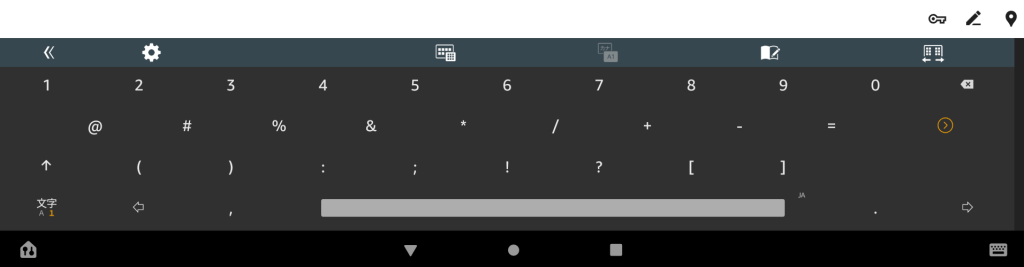
これを設定していると、タブレットやスマホの仮想キーボードが自動で英数入力タイプになります。
半角英数のみの文字入力の制限をかけたい場合はこれを設定しています。
type=urlを設定し、pattern属性で入力制限をかける方法がお勧めです。
type=file
<input
type="file"
capture="environment"
>これは入力方法とは関係ないですが、便利ですのでご紹介します。
type属性に”file”を設定することでinput要素がファイルを選択できるようになります。
そこにcapture属性を設定することでカメラにアクセスすることができるようになり、取った写真を送ることができるようになります。
HTMLだけで写真を扱うことができるので、簡単なアプリケーション開発でもカメラ機能を使うことができます。
おわりに
この記事では、スマートフォンやタブレットでの開発におけるHTMLのinput要素type属性のお役立ちテクニックを紹介しました。
使いやすさは、細かな気配りから生まれるものです。これらを参考にして活用してみてください。