IoTシステムをつくってみよう【データ送信・保存編】
はじめに
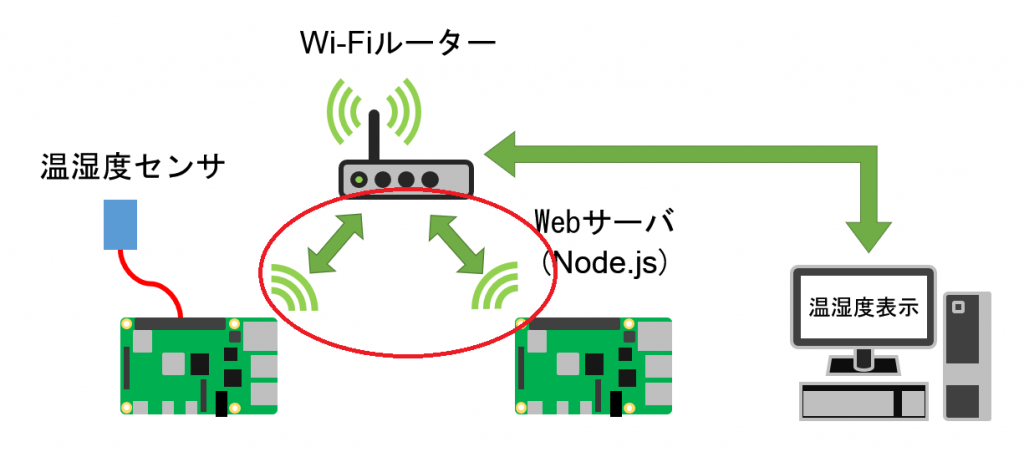
前回に引き続き簡単なIoTシステムを作っていきます。
前回はセンサを使って温湿度データを取得することができました。
今回は取得したデータをサーバーに送り、そのデータを保存するところを作ります。

データの送信方法はWebサーバと通信しよう【Node.js, Python】の内容を使いたいと思います。
事前準備
今回の方法は送信側、受信側ともに同じネットワークにつなげる必要があります。
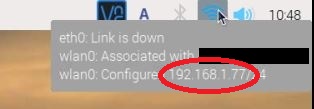
また、受信側のIPアドレスを調べておきます。

受信側
以前の記事「Raspberry Pi でWebサーバを立てよう【Node.js】」の方法で受信側のWebサーバを作ります。
その中の「testweb\routes\index.js」ファイルを以下のように書き換えます。
var express = require('express');
var router = express.Router();
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
// 追加 POSTリクエスト受信処理
router.post('/post_temp', function(req, res) {
console.log('req_tmp:' + req.body.tmp); //受信メッセージ表示 温度
console.log('req_hum:' + req.body.hum); //受信メッセージ表示 湿度
res.send('Hello Pyhon POST'); //応答メッセージ送信
});
module.exports = router;送信側
温湿度センサの値を送信する側を作ります。
前回の記事で作った”example.py”を参考にして、同じ場所に新しく”tmphum_post.py”を作ります。
import RPi.GPIO as GPIO
import dht11
import time
import datetime
import requests
# initialize GPIO
GPIO.setwarnings(True)
GPIO.setmode(GPIO.BCM)
# read data using pin 14
instance = dht11.DHT11(pin=14)
try:
while True:
result = instance.read()
if result.is_valid():
print("Last valid input: " + str(datetime.datetime.now()))
print("Temperature: %-3.1f C" % result.temperature)
print("Humidity: %-3.1f %%" % result.humidity)
response = requests.post('http://xxx.xxx.x.xxx:3000/post_temp', data={'tmp': result.temperature,'hum': result.humidity})
print('status_code:' + str(response.status_code))
print('res_msg:' + response.text)
time.sleep(6)
except KeyboardInterrupt:
print("Cleanup")
GPIO.cleanup()‘http://xxx.xxx.x.xxx:3000’のxxxには受信側のIPアドレスを入れてください。
送受信の実行
まずは受信側のWebサーバのプロジェクトフォルダに移動して、
npm startをコマンドで動かしてwebサーバを立ち上げます。
次に送信側の”tmphum_post.py”を実行します。
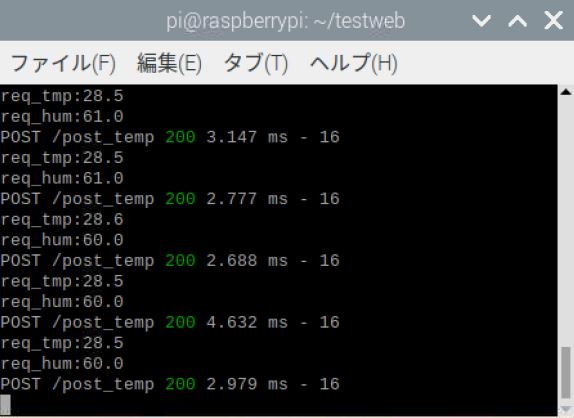
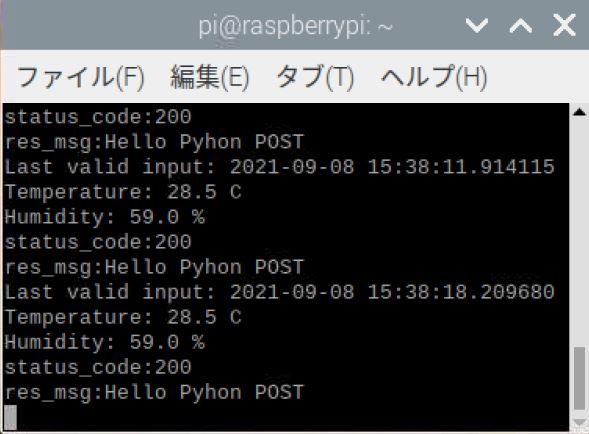
python DHT11_Python/tmphum_post.py成功するとこのようなログが表示され受信側にも温湿度が表示されます。


この時受信側が起動していなかったり送信に失敗すると送信側がエラーになるので注意してください。
データの保存
取得したデータを後々使えるように保存します。
ファイル名は取得日の「YYYY-MM-DD.csv」で、カンマ区切りのCSV形式で保存します。
まずは温湿度を保存するフォルダを作ります。
mkdir dataそして、先ほどの受信側の”index.js”に以下のように追記します。
var express = require('express');
var router = express.Router();
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
// POSTリクエスト受信処理
router.post('/post_temp', function(req, res) {
console.log('req_tmp:' + req.body.tmp); //受信メッセージ表示 温度
console.log('req_hum:' + req.body.hum); //受信メッセージ表示 湿度
res.send('Hello Pyhon POST'); //応答メッセージ送信
//----ここから追記
var fs = require('fs');
// 日付の取得
var date = new Date();
var year = date.getFullYear();
var month = ('0' + (Number(date.getMonth())+1)).slice(-2);
var day = ('0' + date.getDate()).slice(-2);
var strDate = year + '-' + month + '-' + day;
var hour = ('0' + date.getHours()).slice(-2);
var minute = ('0' + date.getMinutes()).slice(-2);
var Seconds = ('0' + date.getSeconds()).slice(-2);
var strTime = hour + ':' + minute + ":" + Seconds ;
var filepath = "data/" + strDate + ".csv" // 保存するファイルパスの指定
var data = req.body.tmp + "," + req.body.hum + "," + strTime+ "\n" // データをカンマ区切りにする
fs.appendFileSync(filepath,data,'utf-8'); // ファイルの追記
//----追記終わり
});
module.exports = router;変更後にwebサーバを立ち上げなおします。
dataフォルダにcsvファイルができていたら成功です。

まとめ
センサから取得した温湿度データを送受信して保存することができました。
次回は取得したデータを画面に表示させたいと思います。