KintoneでIoTを活用「M5StickC+APIトークン」
はじめに
ノンプログラミングで業務アプリを開発できるプラットフォームとして人気のkintoneを使って、IoTデバイスで測定したセンサー値を表示するアプリを作ってみました。
簡単にアプリを作ることができましたが、見易くする場合に色々と設定をおこなう必要がありましたので、備忘録としてご紹介します。
構成
kintone:アプリ「事務所環境値」
M5StickC:M5Stack用環境センサユニット(ENV II)

※温度と湿度を計測することにします。
kintoneのアプリを作成
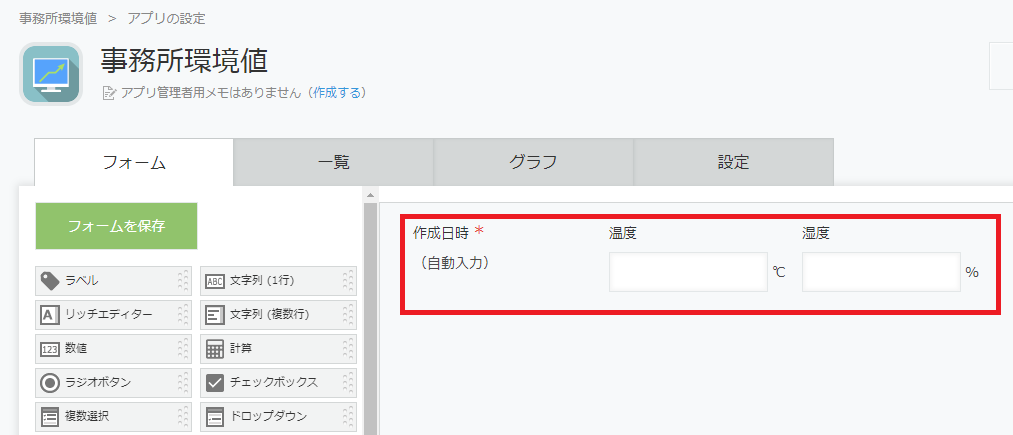
以下のようにフォームに各フィールドを配置し設定します。
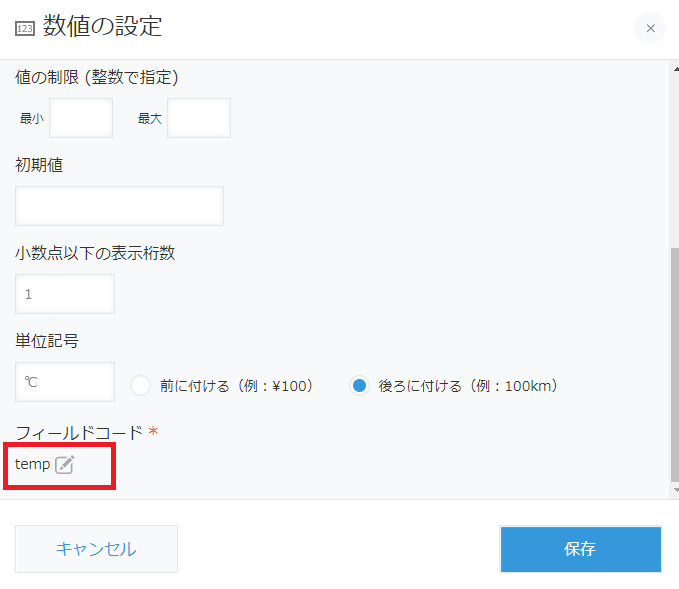
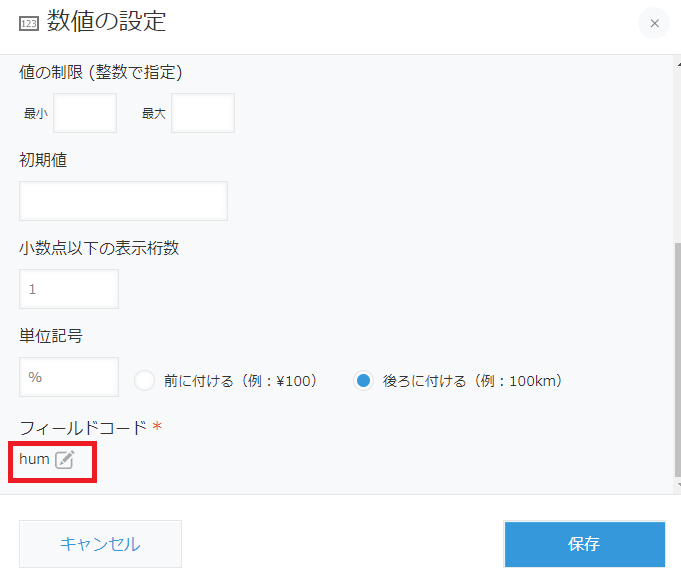
フィールドコードはそれぞれ、temp、humとします。






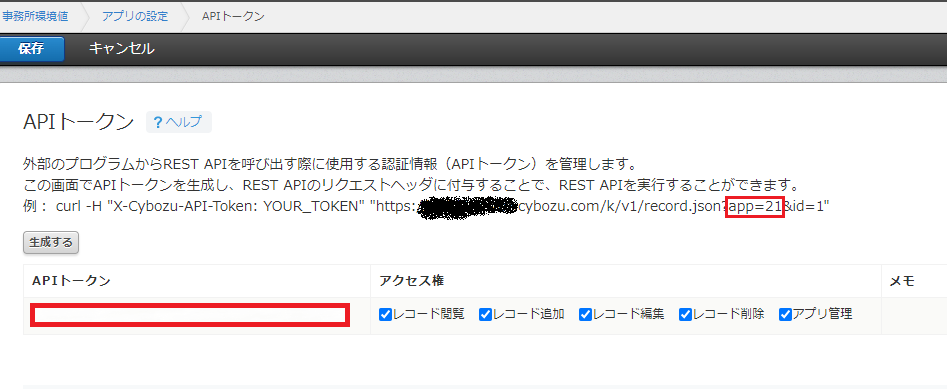
アプリURL:“https://xxxx.cybozu.com/k/v1/record.json”
アプリID:“app=xx”のxx
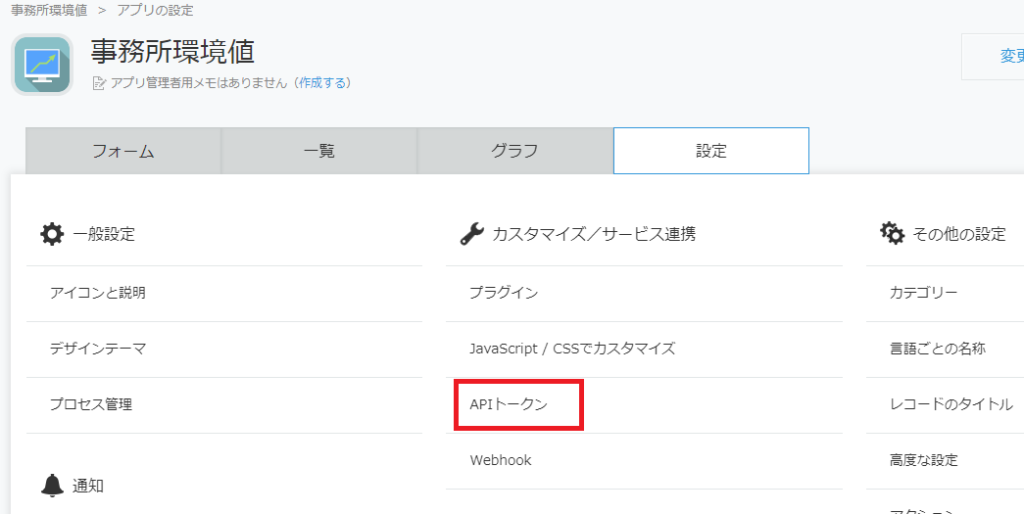
APIトークン:”生成されたコード”
これらを使ってM5StickCからkintoneへデータを送ります。
(※参考)APIトークンを使ってみよう
プログラム
Arduino IDEで以下のようなプログラムを作成・保存して、M5StickCに書き込みます。
#include <M5StickC.h>
#include <SHT3x.h>
#include <Wire.h>
#include <WiFi.h>
#include "HTTPClient.h"
const char* ssid = "接続するWiFiルーターのSSID";
const char* password = "接続するWiFiルーターのPASSSWORD";
SHT3x sht30;
HTTPClient http;
char json[2048];
const char* aplid = "21";
const char* aplurl = "https://xxxx.cybozu.com/k/v1/record.json"; // url(xxxx:サブドメイン)
const char* apitoken = "生成されたAPIトークン";
void setup() {
Serial.begin(115200);
M5.begin();
M5.Lcd.setRotation(3);
M5.Lcd.fillScreen(BLACK);
Wire.begin();
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(100);
}
sht30.Begin();
Serial.println("start");
}
void loop() {
static int sendcnt = 0;
char tmpbuf[12];
char humbuf[12];
M5.update();
sht30.UpdateData();
float tmp = sht30.GetTemperature();
float hum = sht30.GetRelHumidity();
Serial.println(tmp);
M5.Lcd.setTextSize(4);
M5.Lcd.setCursor(0, 30, 1);
M5.Lcd.printf(" %4.1f", tmp);
M5.Lcd.setTextSize(2);
M5.Lcd.setCursor(120, 44, 1);
M5.Lcd.println("'C");
if(++sendcnt > 60){
sendcnt = 0;
sprintf(json,"{\"app\":\"%s\",\"record\":{\"temp\":{\"value\":\"%f\"},\"hum\":{\"value\":\"%f\"}}}", aplid, tmp, hum);
int httpResponseCode = 0;
http.begin(aplurl);
http.addHeader(F("X-Cybozu-API-Token"), apitoken); // APIトークンを設定
http.addHeader(F("Content-type"), F("application/json"));
httpResponseCode = http.POST(json);
Serial.printf("httpResponseCode = %d \n", httpResponseCode);
Serial.println(http.getString());
http.end();
}
delay(1000);
}(※参考)M5StickC で kintone に環境計測データをアップする時計を作る
実行結果
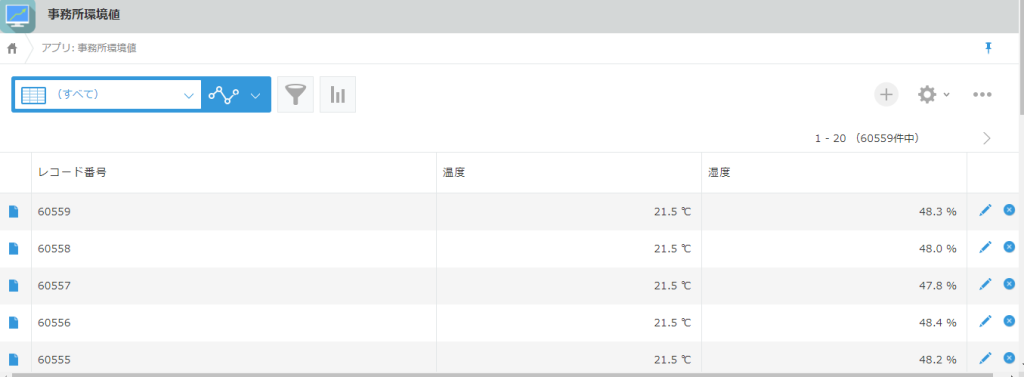
レコード一覧

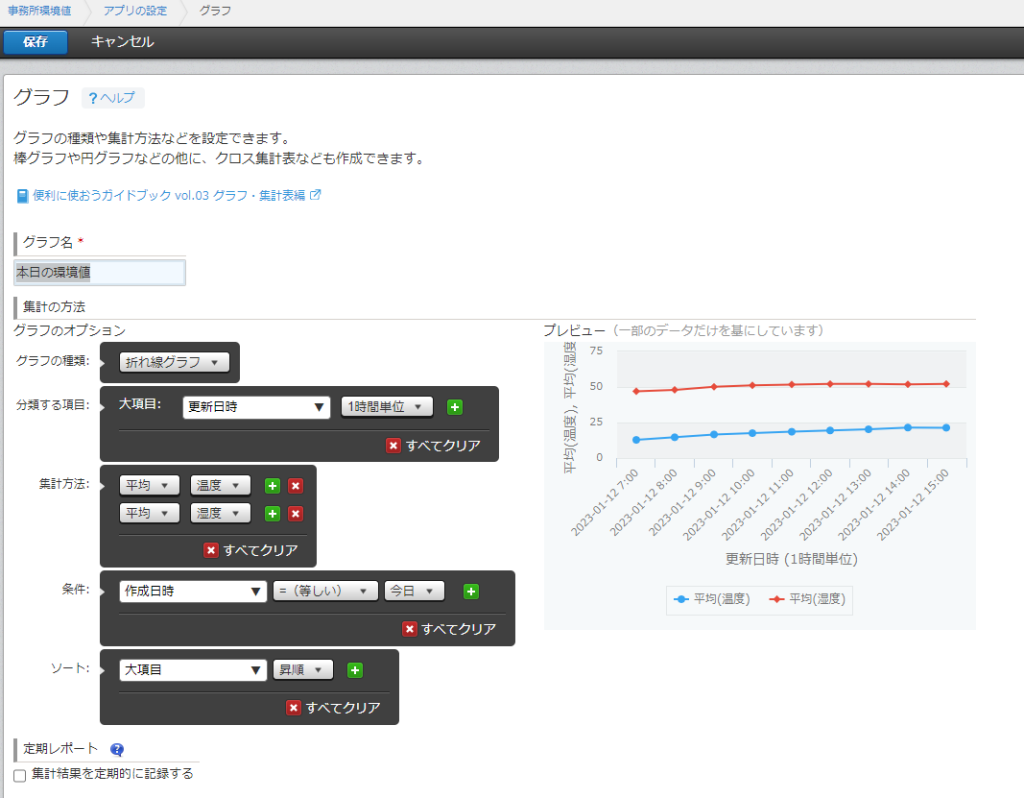
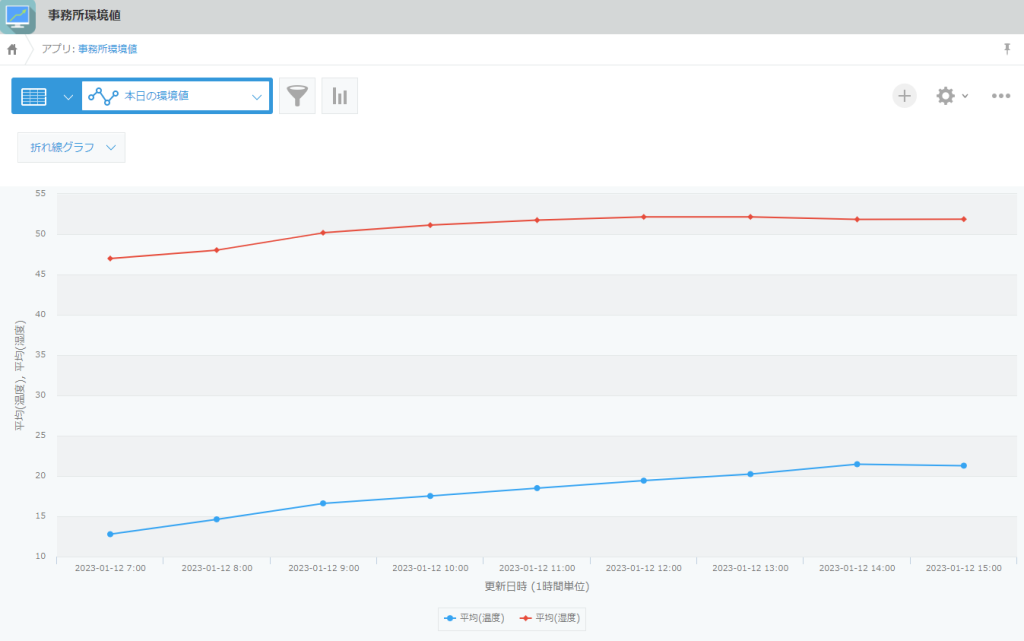
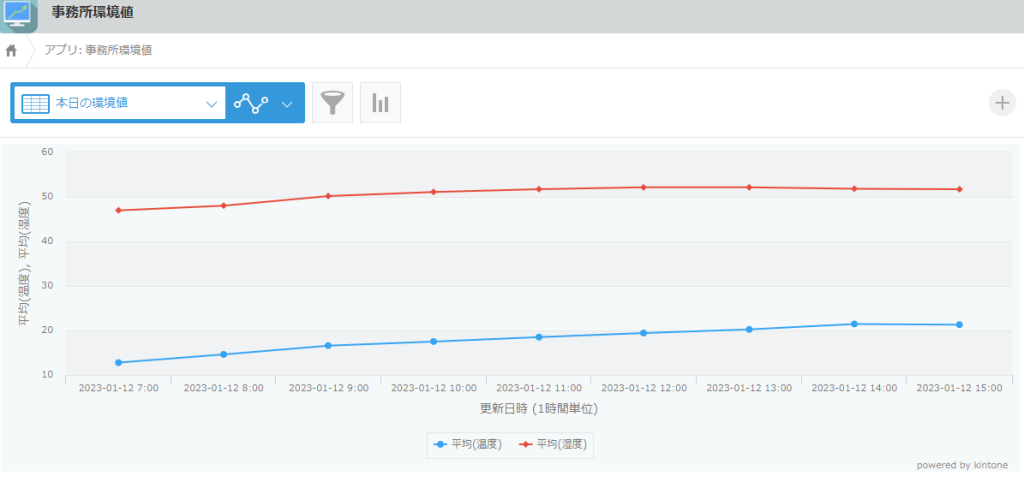
グラフ「本日の環境値」

アプリを表示した時、レコード一覧が表示されるので、グラフに切替えるのが面倒な場合があります。この場合、一覧のカスタマイズでグラフを埋め込むようにすると、アプリを開いた時にグラフが表示されるので便利です。

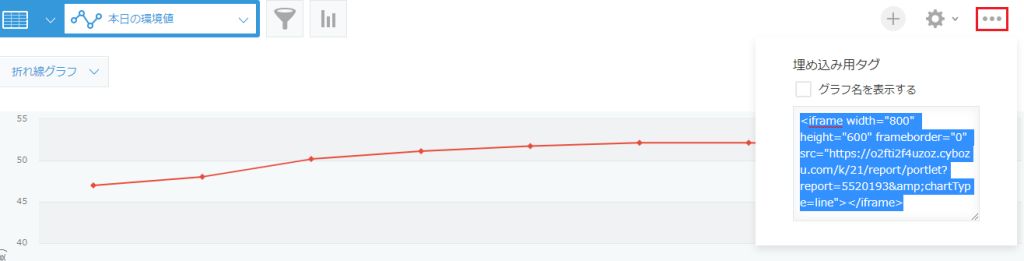
一覧のカスタマイズ
グラフ右上の…から、埋め込み用タグを取得

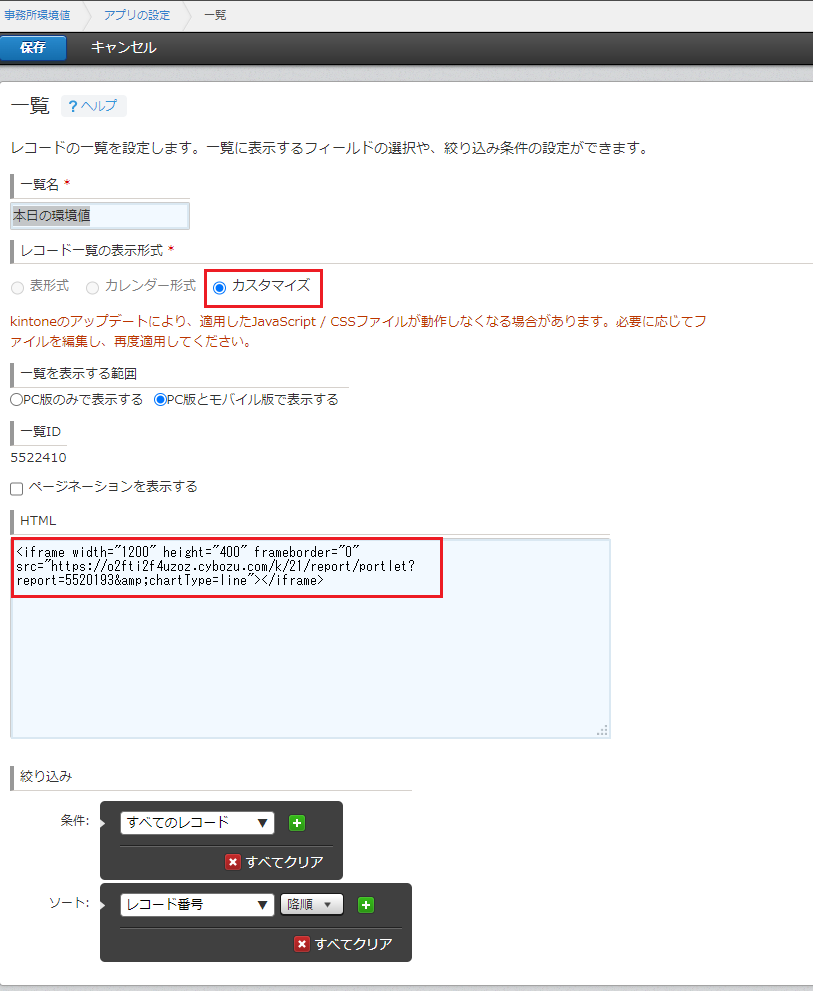
アプリの設定、一覧で新規作成、
カスタマイズにして、HTMLに先程の埋め込み用タグを貼り付け

(※参考)kintoneの一覧画面をダッシュボード的にしてしまう
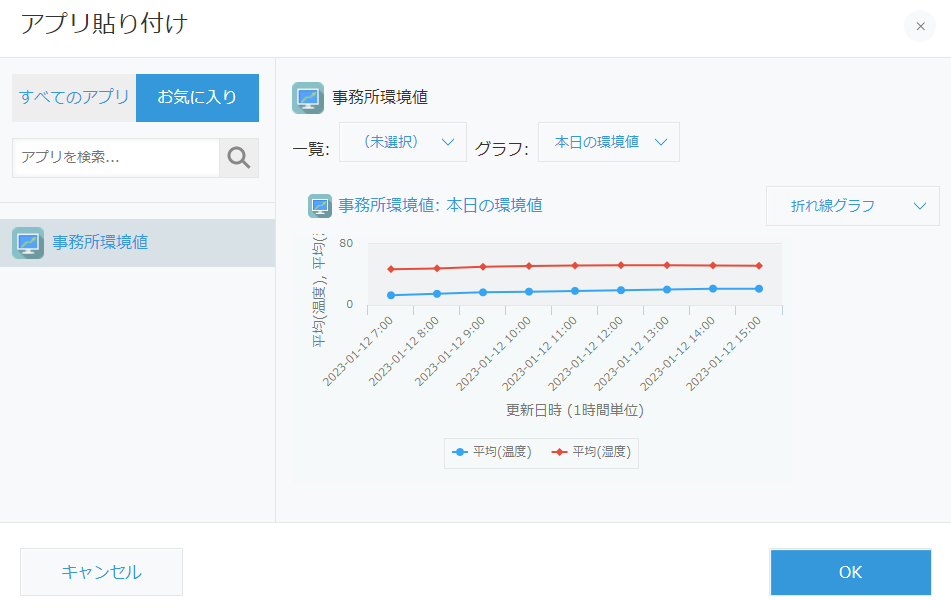
また、スペースのお知らせやスレッドにもグラフを貼り付けることもできます。

おわりに
IoTデバイスで計測した値をkintoneのアプリで表示することができました。
色々と設定する箇所はありますが、標準機能だけでノーコードでアプリを作成できることに
大変便利なツールだと感じました。機会があれば使いこなしていきたいと思います。
それでは、また。
